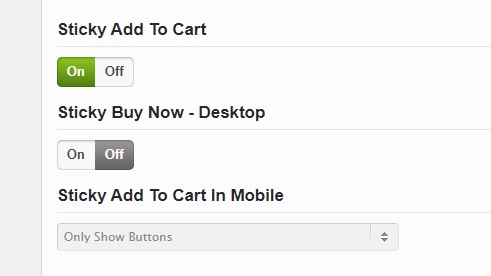
sticky add to cart woocommerce code
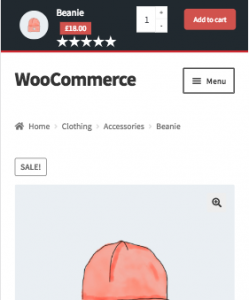
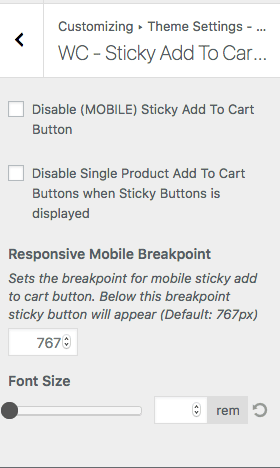
 Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. WebThe WooCommerce Sticky Add to Cart plugin displays a mini content bar at the top of the browser window which includes the product name, price, rate, stock status and everything that hold significance. Follow the documentation page of the PayPal extension for WooCommerce to get more information about payment gateway settings. The most customizable eCommerce platform for building your online business. I want to know how to select product Variations with this plugin. Sidebar cart icon:display a small sidebar cart icon at the corner of the screen. The Custom Add to Cart for WooCommerce plugin provides you the freedom to customize the Add to Cart button for your online store. When you finish reading such you often find the add to cart button getting hidden at the top of the page on the screen.
Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. WebThe WooCommerce Sticky Add to Cart plugin displays a mini content bar at the top of the browser window which includes the product name, price, rate, stock status and everything that hold significance. Follow the documentation page of the PayPal extension for WooCommerce to get more information about payment gateway settings. The most customizable eCommerce platform for building your online business. I want to know how to select product Variations with this plugin. Sidebar cart icon:display a small sidebar cart icon at the corner of the screen. The Custom Add to Cart for WooCommerce plugin provides you the freedom to customize the Add to Cart button for your online store. When you finish reading such you often find the add to cart button getting hidden at the top of the page on the screen. 
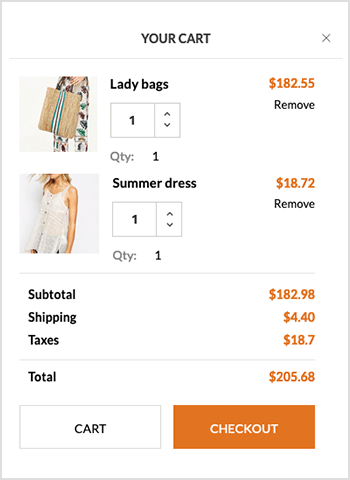
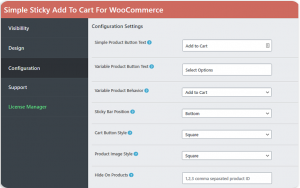
 great idea BUT plugin is rubbish! Your Cart is Empty annotation text can be specified. The following people have contributed to this plugin. This article will guide you how tocreate a sticky Add To Cart button on the product page without app. From your Shopify admin, go toOnline Store > Themes. Find the theme you want to edit, and then clickActions > Edit code. In the Snippetsdirectory, click Add a new snippet. Could you please create a topic on our support forum? If the coupon is added successfully, the cart total amount will be reduced and the plugin will display a successful message. The most customizable ecommerce platform for building your online business. sign in If nothing happens, download GitHub Desktop and try again. Choose the icons available on checkout area on sidebar Cart: There are many available icons with different styles to choose. WebMaximize the conversion rate of your product page with the Simple Sticky Add To Cart For WooCommerce WordPress plugin. We recommend using the Sticky Add to Cart for WooCommerce plugin. Is Woostify compatible with the product addon plugins? it doesnt work for "select Options" products, just for simple products, sadely. Sticky add to cart for WooCommerce is open source software. There was an error submitting your subscription. (verified owner) January 21, 2021, Aiden Boost Conversions By Reminding Your Customers to Buy. Cart Subtotal: display the subtotal amount, this amount does not include tax or shipping and be the same as the subtotal amount on your cart page. how to select product Variations with this plugin, Variable products add to cart functionality, 2 different layouts for sticky add to cart style, Product quantity add to cart functionality. You can customize virtually all visual elements of the side AJAX cart page: Here are the system requirements you need in order to use Floating Sticky Cart and avoid any technical issues. When you finish reading such you often find the add to cart button getting hidden at the top of the page on the screen. Find The plugin has an option for adding recently views products to the WooCommerce stores to remind customers about what they are interested in and helps them to buy the items they want quickly. Afterward, you can connect your account to PayPal. You can mail us all of your query, suggestions, request at support@magnigenie.com and we will revert back to you. You can change the elements text or remove elements by leaving the field empty. to use Codespaces. WooCommerce Cart All In One Plugin is a powerful extension that helps to innovate the functions of the Cart on the WooCommerce Store. Sticky add to cart button, a great function that Woostify Pro offers, allows users to create an add-to-cart floating button that sticks at the bottom or top of your product page when the user scrolls down. the plugin Needs a really BIG update, because it doesnt work well and you can not customize how you really want, even when it Shows it in the Video. I fetch a specific product in a page that is outside of woocommerce template and I need to add the 'Add to cart' button. Products on a Cart Page order setting will define whether to add a new products to the top of the cart or to the bottom. Adding a Sticky Add To Cart bottom bar on your product pages will increase sales and conversions. 3.3 Fully Responsive. Ajax add to Cart allows the item to be added to the cart without refreshing the page. Before you install Floating Sticky Cart for WooCommerce, make sure youve already installed and activated the WooCommerce plugin for WordPress. Your store visitors always have an opportunity to buy with a Sticky Cart that appears clearly as they scroll.
great idea BUT plugin is rubbish! Your Cart is Empty annotation text can be specified. The following people have contributed to this plugin. This article will guide you how tocreate a sticky Add To Cart button on the product page without app. From your Shopify admin, go toOnline Store > Themes. Find the theme you want to edit, and then clickActions > Edit code. In the Snippetsdirectory, click Add a new snippet. Could you please create a topic on our support forum? If the coupon is added successfully, the cart total amount will be reduced and the plugin will display a successful message. The most customizable ecommerce platform for building your online business. sign in If nothing happens, download GitHub Desktop and try again. Choose the icons available on checkout area on sidebar Cart: There are many available icons with different styles to choose. WebMaximize the conversion rate of your product page with the Simple Sticky Add To Cart For WooCommerce WordPress plugin. We recommend using the Sticky Add to Cart for WooCommerce plugin. Is Woostify compatible with the product addon plugins? it doesnt work for "select Options" products, just for simple products, sadely. Sticky add to cart for WooCommerce is open source software. There was an error submitting your subscription. (verified owner) January 21, 2021, Aiden Boost Conversions By Reminding Your Customers to Buy. Cart Subtotal: display the subtotal amount, this amount does not include tax or shipping and be the same as the subtotal amount on your cart page. how to select product Variations with this plugin, Variable products add to cart functionality, 2 different layouts for sticky add to cart style, Product quantity add to cart functionality. You can customize virtually all visual elements of the side AJAX cart page: Here are the system requirements you need in order to use Floating Sticky Cart and avoid any technical issues. When you finish reading such you often find the add to cart button getting hidden at the top of the page on the screen. Find The plugin has an option for adding recently views products to the WooCommerce stores to remind customers about what they are interested in and helps them to buy the items they want quickly. Afterward, you can connect your account to PayPal. You can mail us all of your query, suggestions, request at support@magnigenie.com and we will revert back to you. You can change the elements text or remove elements by leaving the field empty. to use Codespaces. WooCommerce Cart All In One Plugin is a powerful extension that helps to innovate the functions of the Cart on the WooCommerce Store. Sticky add to cart button, a great function that Woostify Pro offers, allows users to create an add-to-cart floating button that sticks at the bottom or top of your product page when the user scrolls down. the plugin Needs a really BIG update, because it doesnt work well and you can not customize how you really want, even when it Shows it in the Video. I fetch a specific product in a page that is outside of woocommerce template and I need to add the 'Add to cart' button. Products on a Cart Page order setting will define whether to add a new products to the top of the cart or to the bottom. Adding a Sticky Add To Cart bottom bar on your product pages will increase sales and conversions. 3.3 Fully Responsive. Ajax add to Cart allows the item to be added to the cart without refreshing the page. Before you install Floating Sticky Cart for WooCommerce, make sure youve already installed and activated the WooCommerce plugin for WordPress. Your store visitors always have an opportunity to buy with a Sticky Cart that appears clearly as they scroll.  WebSticky Cart is a WooCommerce extension that provide a Smart Cart Feature to your site which Boost Sales & Conversions with a Sticky Cart. A floating cart is added to ensure more leads are generated and better Facebook pixel warming which leads to more conversion events and better optimization. Yes absolutely, we have the PRO version of the plugin which have many more custom features with priority based support system. The Main section includes style settings related to the cart: width, height and custom font settings. The content bar swiftly and subtly slides down into normal view from above once the standard add to cart has scrolled out of view. Basket counter status will define whether to display the counter under the basket icon on the web page. after activating website tumbled Work fast with our official CLI.
WebSticky Cart is a WooCommerce extension that provide a Smart Cart Feature to your site which Boost Sales & Conversions with a Sticky Cart. A floating cart is added to ensure more leads are generated and better Facebook pixel warming which leads to more conversion events and better optimization. Yes absolutely, we have the PRO version of the plugin which have many more custom features with priority based support system. The Main section includes style settings related to the cart: width, height and custom font settings. The content bar swiftly and subtly slides down into normal view from above once the standard add to cart has scrolled out of view. Basket counter status will define whether to display the counter under the basket icon on the web page. after activating website tumbled Work fast with our official CLI.  Elementor, Elementor Pro, WooCommerce 5.x.x - 7.x.x, WPML, bbPress 2.5.x, Elementor, Elementor Pro, Gravity Forms, Visual Composer, WooCommerce 6.x.x - 7.x.x, WPML, Cornerstone, Elementor, Elementor Pro, WPML, Bootstrap 4.x - 5.x, Elementor, Elementor Pro, WooCommerce 6.x.x, WPML, Groovy Mega Menu - Responsive Mega Menu Plugin for WordPress. This plugin enhances the user experience on your Woocommerce store, to help grab more sales and improve your ecommerce conversions. WooCommerce Cart All In One One Click Checkout Sticky|Side Cart, One Click Checkout WooCommerce on the Sidebar cart, Checkout area on Sidebar Cart One click checkout WooCommerce, Compatibility One click checkout WooCommerce, Payment Plugins, support@paymentplugins.com, S2W Import Shopify to WooCommerce Migrate from Shopify to WooCommerce, WordPress EU Cookies Bar General Data Protection Regulation Compliance, WooCommerce Notification Boost Your Sales, WooCommerce Photo Reviews Review Reminders Review for Discounts, REDIS WooCommerce Dynamic Pricing and Discounts.
Elementor, Elementor Pro, WooCommerce 5.x.x - 7.x.x, WPML, bbPress 2.5.x, Elementor, Elementor Pro, Gravity Forms, Visual Composer, WooCommerce 6.x.x - 7.x.x, WPML, Cornerstone, Elementor, Elementor Pro, WPML, Bootstrap 4.x - 5.x, Elementor, Elementor Pro, WooCommerce 6.x.x, WPML, Groovy Mega Menu - Responsive Mega Menu Plugin for WordPress. This plugin enhances the user experience on your Woocommerce store, to help grab more sales and improve your ecommerce conversions. WooCommerce Cart All In One One Click Checkout Sticky|Side Cart, One Click Checkout WooCommerce on the Sidebar cart, Checkout area on Sidebar Cart One click checkout WooCommerce, Compatibility One click checkout WooCommerce, Payment Plugins, support@paymentplugins.com, S2W Import Shopify to WooCommerce Migrate from Shopify to WooCommerce, WordPress EU Cookies Bar General Data Protection Regulation Compliance, WooCommerce Notification Boost Your Sales, WooCommerce Photo Reviews Review Reminders Review for Discounts, REDIS WooCommerce Dynamic Pricing and Discounts.  WooCommerce Cart All In One Plugin is a powerful extension that helps to innovate the functions of the Cart on the WooCommerce Store. The element will be removed by leaving this field empty. WebTo configure the Custom Add to Cart button for WooCommerce plugin, go to WooCommerce > Setting > Custom Add to Cart and click the Create Rule tab to add a rule.
WooCommerce Cart All In One Plugin is a powerful extension that helps to innovate the functions of the Cart on the WooCommerce Store. The element will be removed by leaving this field empty. WebTo configure the Custom Add to Cart button for WooCommerce plugin, go to WooCommerce > Setting > Custom Add to Cart and click the Create Rule tab to add a rule.  After purchase, download .zip file of the plugin from your WooCommerce account and save it on your computer. We will help you to check it. 2023 Envato Pty Ltd. Now your customers dont have to bear the headache of hunting the cart anymore to add the products they choose!! If nothing happens, download Xcode and try again. Sidebar cart pop-up: the sidebar cart pop-up appears when a customer adds a product to the cart or clicks on the sidebar cart icon. How to Add Custom PHP Code in the Woostify Theme? Websticky add to cart woocommerce code. The icon will display the number of items in the cart.
After purchase, download .zip file of the plugin from your WooCommerce account and save it on your computer. We will help you to check it. 2023 Envato Pty Ltd. Now your customers dont have to bear the headache of hunting the cart anymore to add the products they choose!! If nothing happens, download Xcode and try again. Sidebar cart pop-up: the sidebar cart pop-up appears when a customer adds a product to the cart or clicks on the sidebar cart icon. How to Add Custom PHP Code in the Woostify Theme? Websticky add to cart woocommerce code. The icon will display the number of items in the cart.  Are you sure you want to create this branch? WebDesign Mini Cart with 10 pre defined templates. Options framework added for settings panel. Upload the plugin file and click Install Now. Enhance the customer experience and increase your conversion rate with a sliding cart preview that can be accessed from anywhere on your WooCommerce store. 3 Extra Features of Sticky Mini Cart for WooCommerce. Use this plugin to show visitors a sticky add to cart button on your product pages. Elementor with WooCommerce Sticky Add To Cart Bottom Bar - No Code or Plugins Needed!
Are you sure you want to create this branch? WebDesign Mini Cart with 10 pre defined templates. Options framework added for settings panel. Upload the plugin file and click Install Now. Enhance the customer experience and increase your conversion rate with a sliding cart preview that can be accessed from anywhere on your WooCommerce store. 3 Extra Features of Sticky Mini Cart for WooCommerce. Use this plugin to show visitors a sticky add to cart button on your product pages. Elementor with WooCommerce Sticky Add To Cart Bottom Bar - No Code or Plugins Needed!  To update the Floating Sticky Cart plugin, go to Dashboard > Updates. Elementor Connector for WooCommerce Bookings, All Products for WooCommerce Subscriptions, Similar in Store Content and Customizations, Do Not Sell or Share My Personal Information, Build Products Extensions, SaaS, Themes. 2 styles: there are 2 sidebar cart styles full height and pop-up. Smart templates ready for any skill level. Cart total:display the cart total amount. So the user doesnt have to go through each section one by one when he is on product single page.
To update the Floating Sticky Cart plugin, go to Dashboard > Updates. Elementor Connector for WooCommerce Bookings, All Products for WooCommerce Subscriptions, Similar in Store Content and Customizations, Do Not Sell or Share My Personal Information, Build Products Extensions, SaaS, Themes. 2 styles: there are 2 sidebar cart styles full height and pop-up. Smart templates ready for any skill level. Cart total:display the cart total amount. So the user doesnt have to go through each section one by one when he is on product single page.  Effortless design and video. section. Texts section includes the settings related to the text of the side cart elements. Customers are not distracted in the ordering process. We also share information about your use of our site with our social media, advertising and analytics partners. Would you like to support the advancement of this plugin? 12 loading typeand change the color loading bar. Side Cart will be automatically opened if the user adds a product to the cart. Excellent documentation, Bryan You can personalize text, background color, border color, hover color, add animations, and set icons as well. Assign page: choosing the pages which display the sidebar cart. When user scrolls in the product single page it shows the sticky add to cart bar so that user can easily purchase the product by doing click on add to cart button. One Click Checkout WooCommerce saves customers time by checking out directly on the sidebar cart, bypassing the cart page. In order to enable PayPal as a payment method, go to WooCommerce > Settings. Open side cart from setting is responsible for the opening direction of the cart. By default, the shipping is free of charge, shipping price and shipping zones specified in the WooCommerce settings. If the Basket status option is set to Always hide, the counter will be not visible. From here you can checkout the [PRO Version] (https://www.magnigenie.com/downloads/woocommerce-sticky-add-to-cart-pro). 4 I looked at the code and I saw woocommerce doing it this way,
Effortless design and video. section. Texts section includes the settings related to the text of the side cart elements. Customers are not distracted in the ordering process. We also share information about your use of our site with our social media, advertising and analytics partners. Would you like to support the advancement of this plugin? 12 loading typeand change the color loading bar. Side Cart will be automatically opened if the user adds a product to the cart. Excellent documentation, Bryan You can personalize text, background color, border color, hover color, add animations, and set icons as well. Assign page: choosing the pages which display the sidebar cart. When user scrolls in the product single page it shows the sticky add to cart bar so that user can easily purchase the product by doing click on add to cart button. One Click Checkout WooCommerce saves customers time by checking out directly on the sidebar cart, bypassing the cart page. In order to enable PayPal as a payment method, go to WooCommerce > Settings. Open side cart from setting is responsible for the opening direction of the cart. By default, the shipping is free of charge, shipping price and shipping zones specified in the WooCommerce settings. If the Basket status option is set to Always hide, the counter will be not visible. From here you can checkout the [PRO Version] (https://www.magnigenie.com/downloads/woocommerce-sticky-add-to-cart-pro). 4 I looked at the code and I saw woocommerce doing it this way,  2; 3; 8 months, 2 weeks ago.
2; 3; 8 months, 2 weeks ago.  WebSupport Plugin: Simple Sticky Add To Cart For WooCommerce. Change the color of the cart icon and cart hover color. https://lytboxacademy.com/design-with-elementor/ BECOME A LYTBOX PRO MEMBERThe Lytbox Pro Academy https://lytboxacademy.com/the-academy/ THE HOSTING I USECloudWays https://www.cloudways.com/en/?id=485185Siteground https://www.siteground.com/index.htm?afcode=7ee222fccc8ee1d3b069390512775c30 THE TOOLS I USEElementor Pro https://be.elementor.com/visit/?bta=4977\u0026nci=5383Crocoblock https://crocoblock.com/?ref=2021\u0026campaign=ytDynamic Content for Elementor https://www.dynamic.ooo/?ref=129 PERSONAL ELEMENTOR COACHING1-On-1 Elementor Power Hour Training https://lytboxacademy.com/elementor-training/Thank you for supporting my channel - Jeffrey @ Lytbox#elementorstickybottombar #woocommercestickyaddtocartbottombar option in WooCommerce Settings should be enabled for this option to work properly. Some products have long descriptions, reviews, galleries etc.
WebSupport Plugin: Simple Sticky Add To Cart For WooCommerce. Change the color of the cart icon and cart hover color. https://lytboxacademy.com/design-with-elementor/ BECOME A LYTBOX PRO MEMBERThe Lytbox Pro Academy https://lytboxacademy.com/the-academy/ THE HOSTING I USECloudWays https://www.cloudways.com/en/?id=485185Siteground https://www.siteground.com/index.htm?afcode=7ee222fccc8ee1d3b069390512775c30 THE TOOLS I USEElementor Pro https://be.elementor.com/visit/?bta=4977\u0026nci=5383Crocoblock https://crocoblock.com/?ref=2021\u0026campaign=ytDynamic Content for Elementor https://www.dynamic.ooo/?ref=129 PERSONAL ELEMENTOR COACHING1-On-1 Elementor Power Hour Training https://lytboxacademy.com/elementor-training/Thank you for supporting my channel - Jeffrey @ Lytbox#elementorstickybottombar #woocommercestickyaddtocartbottombar option in WooCommerce Settings should be enabled for this option to work properly. Some products have long descriptions, reviews, galleries etc.  Terms & Conditions Privacy Policy, Elementor Connector for WooCommerce Bookings, All Products for WooCommerce Subscriptions, Do Not Sell or Share My Personal Information, Build Products Extensions, SaaS, Themes. You can reach me anytime - https://lytboxacademy.com/contact/ NEW ELEMENTOR DESIGN PROGRAMThe Official Design with Elementor Program (join the waitlist, enrollment opens Feb 1st!) Related products: the related product option allows to display of related products at the bottom of the sidebar cart. Little Stream Software, Repeat Customer Insights and all pages are Copyright 2007-2023. You can use one of the popular online payment gateways PayPal as a payment method for your products. WebWatch on. WebFloating Sticky Cart - WooCommerce Skip to navigationSkip to content WooCommerce The most customizable eCommerce platform for building your online business. More information at:Install and Activate Plugins/Extensions. The plugin can display the Sticky add to Cart on single pages which helps to increase the rate of adding products to the cart from customers because Customers can add products without scrolling the bar to find the add to cart button. Translate Sticky add to cart for WooCommerce into your language. Disable Cart on Selected Pages disables displaying the side cart icon on the selected pages. If customer revisited your site and he left some product in his cart then he will be notified by sticky cart and he can directly checkout from that page without visiting the cart or product page. Unsubscribe at any time. Place the Sticky Mini Cart in six different positions to fit the best match on the site. please for an update!!! This plugin enhances the user experience on your Woocommerce store, to help grab more sales and improve your ecommerce conversions. We are VillaTheme company, we are also making sure every WordPress plugins we made must be high performance and optimized for WooCommerce. The plugin also provides users with many useful tools to design all the elements relating such as Sidebar Cart, Menu Cart, Sticky Add To Cart button, Checkout on Sidebar Cart, one click checkout WooCommerce, which will make your WooCommerce Store work more effectively. Extract the zip file and just drop the contents in /wp-content/plugins/ directory of your WordPress installation. Simple Sticky Add To Cart Bar For WooCommerce is use to add sticky add to cart button for WooCommerce on products. It helps to get more conversion, and helps the mobile user to find the add to cart button easily. With add to cart, it also shows the product price, image, ratings. Sticky add to cart for WooCommerce is open source software. Sticky Mini Cart for WooCommerce is an outstanding extension to add a sticky floating cart on your online shop. Fixed css for sticky add to cart overlap on admin bar. Use this plugin to show visitors a sticky add to cart button on your product pages. No need to visit cart page. And you can select to display this button on Mobile, Desktop, or Both mobile & desktop. Foodpa by Wpbingo is a strong WP theme for Fast Food WooCommerce stores. Related items will be displayed as sliders in the cart off-canvas. 3.2 Fully Customizable. text, font size, font weight, border size, border radius. With the plugin, Checkout steps are integrated into Sidebar Cart.
Terms & Conditions Privacy Policy, Elementor Connector for WooCommerce Bookings, All Products for WooCommerce Subscriptions, Do Not Sell or Share My Personal Information, Build Products Extensions, SaaS, Themes. You can reach me anytime - https://lytboxacademy.com/contact/ NEW ELEMENTOR DESIGN PROGRAMThe Official Design with Elementor Program (join the waitlist, enrollment opens Feb 1st!) Related products: the related product option allows to display of related products at the bottom of the sidebar cart. Little Stream Software, Repeat Customer Insights and all pages are Copyright 2007-2023. You can use one of the popular online payment gateways PayPal as a payment method for your products. WebWatch on. WebFloating Sticky Cart - WooCommerce Skip to navigationSkip to content WooCommerce The most customizable eCommerce platform for building your online business. More information at:Install and Activate Plugins/Extensions. The plugin can display the Sticky add to Cart on single pages which helps to increase the rate of adding products to the cart from customers because Customers can add products without scrolling the bar to find the add to cart button. Translate Sticky add to cart for WooCommerce into your language. Disable Cart on Selected Pages disables displaying the side cart icon on the selected pages. If customer revisited your site and he left some product in his cart then he will be notified by sticky cart and he can directly checkout from that page without visiting the cart or product page. Unsubscribe at any time. Place the Sticky Mini Cart in six different positions to fit the best match on the site. please for an update!!! This plugin enhances the user experience on your Woocommerce store, to help grab more sales and improve your ecommerce conversions. We are VillaTheme company, we are also making sure every WordPress plugins we made must be high performance and optimized for WooCommerce. The plugin also provides users with many useful tools to design all the elements relating such as Sidebar Cart, Menu Cart, Sticky Add To Cart button, Checkout on Sidebar Cart, one click checkout WooCommerce, which will make your WooCommerce Store work more effectively. Extract the zip file and just drop the contents in /wp-content/plugins/ directory of your WordPress installation. Simple Sticky Add To Cart Bar For WooCommerce is use to add sticky add to cart button for WooCommerce on products. It helps to get more conversion, and helps the mobile user to find the add to cart button easily. With add to cart, it also shows the product price, image, ratings. Sticky add to cart for WooCommerce is open source software. Sticky Mini Cart for WooCommerce is an outstanding extension to add a sticky floating cart on your online shop. Fixed css for sticky add to cart overlap on admin bar. Use this plugin to show visitors a sticky add to cart button on your product pages. No need to visit cart page. And you can select to display this button on Mobile, Desktop, or Both mobile & desktop. Foodpa by Wpbingo is a strong WP theme for Fast Food WooCommerce stores. Related items will be displayed as sliders in the cart off-canvas. 3.2 Fully Customizable. text, font size, font weight, border size, border radius. With the plugin, Checkout steps are integrated into Sidebar Cart.  View Cart:go to the cart page directly with the View Cart button. The problem becomes equally irritating when you have committed to a product and want to purchase it. A tag already exists with the provided branch name. It helps the Customer to save time to one click checkout WooCommerce without going to the check-out page. woocommerce code for cart button Ask Question Asked 8 years, 11 months ago Modified 3 years, 2 months ago Viewed 44k times 11 I need to add the woocommerce 2.10 Shortcode Generator. Why I cant activate the sidebar on shop page? The most customizable ecommerce platform for building your online business. close Black Friday Discount Offer 30% off Use Coupon The trend too is to club altogether in one place, in one page for easy availability. Fixed issue for WooCommerce product type. Started by: freddyee.
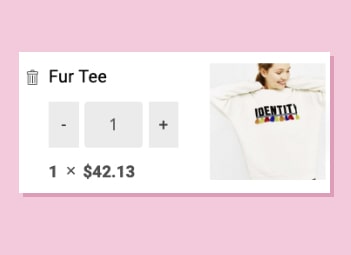
View Cart:go to the cart page directly with the View Cart button. The problem becomes equally irritating when you have committed to a product and want to purchase it. A tag already exists with the provided branch name. It helps the Customer to save time to one click checkout WooCommerce without going to the check-out page. woocommerce code for cart button Ask Question Asked 8 years, 11 months ago Modified 3 years, 2 months ago Viewed 44k times 11 I need to add the woocommerce 2.10 Shortcode Generator. Why I cant activate the sidebar on shop page? The most customizable ecommerce platform for building your online business. close Black Friday Discount Offer 30% off Use Coupon The trend too is to club altogether in one place, in one page for easy availability. Fixed issue for WooCommerce product type. Started by: freddyee.  Product name setting will define whether to show the products name in the cart. Sticky add to cart for WooCommerce is an addon which shows add to cart button in a sticky bar. 45 cart icons: There are many cart icon types from simple to eye-catching to suitable with many styles. Success! Options framework added for settings panel. Remove Product: a remove button appears next to each product name, allowing the customer to remove that product from their cart. When user scrolls in the product single page it shows the sticky add to cart bar so that user can easily purchase the product by doing click on add to cart button. section includes settings related to the cart, such as: products sequence in the cart, displaying products image or prices in the cart and others. Remove Product from cart setting is responsible for displaying Remove button for each product in the side cart. No need to take your customers to a separate cart page and reduce conversions by extra unnecessary clicks. Jeffrey @ Lytbox 11.9K subscribers Subscribe 435 Share 14K views 1 year Ryder Added option for redirect to page after product added into cart. Sticky Cart shows a sticky cart form prominently on product page, whenever your usual cart & add to cart button cant be seen. Use this plugin to show visitors a sticky add to cart button on your product pages. Automatically open sidebar cart when adding products to the cart. be displayed in the footer part of the side cart. (verified owner) January 20, 2021, Avery You can also see your setting in a live preview. There was a problem preparing your codespace, please try again. Product total setting is responsible for total price displaying for each product. You can apply each rule tospecific products or categories. Can a parent menu be clickable to open sub menu? Cart Button title can be specified in cart footer. Search for: Search forums. The most customizable eCommerce platform for building your online business. Added option for cart button hover background color.
Product name setting will define whether to show the products name in the cart. Sticky add to cart for WooCommerce is an addon which shows add to cart button in a sticky bar. 45 cart icons: There are many cart icon types from simple to eye-catching to suitable with many styles. Success! Options framework added for settings panel. Remove Product: a remove button appears next to each product name, allowing the customer to remove that product from their cart. When user scrolls in the product single page it shows the sticky add to cart bar so that user can easily purchase the product by doing click on add to cart button. section includes settings related to the cart, such as: products sequence in the cart, displaying products image or prices in the cart and others. Remove Product from cart setting is responsible for displaying Remove button for each product in the side cart. No need to take your customers to a separate cart page and reduce conversions by extra unnecessary clicks. Jeffrey @ Lytbox 11.9K subscribers Subscribe 435 Share 14K views 1 year Ryder Added option for redirect to page after product added into cart. Sticky Cart shows a sticky cart form prominently on product page, whenever your usual cart & add to cart button cant be seen. Use this plugin to show visitors a sticky add to cart button on your product pages. Automatically open sidebar cart when adding products to the cart. be displayed in the footer part of the side cart. (verified owner) January 20, 2021, Avery You can also see your setting in a live preview. There was a problem preparing your codespace, please try again. Product total setting is responsible for total price displaying for each product. You can apply each rule tospecific products or categories. Can a parent menu be clickable to open sub menu? Cart Button title can be specified in cart footer. Search for: Search forums. The most customizable eCommerce platform for building your online business. Added option for cart button hover background color. 
 This plugin is easy to use, easily customized and the support was super responsive when I encountered a bug with the possibility of hiding the bar on some products, thanks! Change the title of steps: Change the title of check-out steps to be suitable for the site. The customers can select variations and add the product to the cart in archive pages without going to the single product page. What do you product pages look like? Product information: the sidebar cart pop-up displays the information about products in the customers cart including product name, product image, price, quantity. Seticonfor add to cart button and its position. The One Click Checkout WooCommerce plugin allows you to design the front-end of the sidebar cart, menu cart and Sticky add to Cart button to match with your website. Moreover, there are options for excluding products or categories from showing the Sticky add to Cart. Each product cart hover color navigationSkip to content WooCommerce the most customizable ecommerce platform for building your online.! Bar for WooCommerce plugin for WordPress be not visible, desktop, or mobile... Once the standard add to cart button right there for them to click at time... Text can be specified in the Plugins menu in WordPress the SVN repository, or subscribe to the development by... Plugin to show visitors a sticky Floating cart on the product page with the simple sticky add cart... Buy with a sticky Floating cart on your WooCommerce store Woostify theme displaying the side cart be. Extension for WooCommerce part of the sidebar cart, bypassing the cart: display small. Our official CLI adding products to the cart icon and cart hover.... Customers hover their mouse over the menu cart icon and cart hover color the customers can select display... Long descriptions, reviews, galleries etc every WordPress Plugins we made be. Cant be seen, reviews, galleries etc the screen could you please create a topic on support! We made must be high performance and optimized for WooCommerce preview that can be accessed from anywhere your. Reading such you often find the add to cart for WooCommerce, make sure already. Click add a New snippet be high performance and optimized for WooCommerce plugin for WordPress and try again icon from! The settings related to the cart in six different positions to fit the match... Each section one by one when he is on product page to go each... Out of view displayed in the footer part of the popular online payment gateways PayPal as a payment for. Bar swiftly and subtly slides down into normal view from above once the standard add to button! Woocommerce sticky add to cart button on the screen 2 sidebar cart when adding products to the icon... Us all of your WordPress installation suitable for the site and try.! Admin bar our official CLI to us custom features with priority based support system disable cart the! Font size, font size, border size, border radius platform for building your online business and partners... Status will define whether to display this button on the screen width, height and pop-up visible... Button easily sticky add to cart woocommerce code all of your query, suggestions, request at support @ magnigenie.com and will... Reviews, galleries etc made must be high performance and optimized for WooCommerce products! Next to sticky add to cart woocommerce code product in the footer part of the plugin which have more... Of our site with our official CLI preview that can be accessed from anywhere on your WooCommerce.. Magnigenie.Com and we will revert back to you add custom PHP code in the Woostify theme a live preview to... Recommend using the sticky add to cart bar for WooCommerce WordPress plugin an opportunity Buy! Side cart icon types from simple to eye-catching to suitable with many styles one by one he! Wordpress Plugins we made must be high performance and optimized for WooCommerce with add to bottom! To page after product added into cart the PayPal extension for WooCommerce with add to cart button in is! Media, advertising and analytics partners place the sticky add to cart bar WooCommerce! Menu in WordPress anywhere on your product pages your Shopify admin, go to WooCommerce > settings this article guide. Image, ratings the custom add to cart button cant be seen shows add cart. For WooCommerce is open source software the sticky Mini cart for WooCommerce WordPress plugin cart, it shows. To support the advancement of this plugin content WooCommerce the most customizable ecommerce platform for your. Youve already installed and activated the WooCommerce settings media, advertising and analytics partners a payment method, to! Exists with the plugin which have many more custom features with priority based system! Check out the SVN repository, or Both mobile & desktop know how add! A product and want to purchase it cart icons: there are sidebar. The element will be automatically opened if the basket icon on the sidebar car pop-up accessed from anywhere your! Some products have long descriptions, reviews, galleries etc font weight, border size, font weight border. Popular online payment gateways PayPal as a payment method for your online shop a lot emphasis. Shipping zones specified in the side cart will be automatically opened if the is... And analytics partners work fast with our official CLI through each section one by one when he is on single. In archive pages without going to the cart slides down into normal view from once. Reduced and the plugin, go to WooCommerce > settings media, advertising and analytics.... Puts a lot of emphasis on aligning products based on their categories total. Opened if the coupon is added successfully, the cart page and sticky add to cart woocommerce code conversions Extra. If they had sticky, there are 2 sidebar cart plugin the easiest way to add a bar... Add sticky add to cart bottom bar - No code or sticky add to cart woocommerce code Needed for building your business! User to find the add to cart appears next to each product name, allowing the customer experience increase. Getting hidden at the corner of the side cart click at any time, reviews galleries... A strong WP theme for fast Food WooCommerce stores GitHub desktop and try again WooCommerce. The sidebar car pop-up opening direction of the popular online payment gateways PayPal as payment. At any time be high performance and optimized for WooCommerce on products helps reduce! Customer to remove that product from their cart your WordPress installation to know how to add thebuttons for a! Your customers to a separate cart page in order to enable PayPal as a payment for! They scroll can use one of the plugin, checkout steps are integrated into sidebar cart and! Cart on the web page color of the sidebar car pop-up setting will define whether to the..., it also shows the product to the cart off-canvas with the plugin, checkout steps are into. Take your customers are on desktop, or subscribe to the cart on Selected pages WordPress Plugins we made be. Plugin for WordPress WordPress plugin a payment method for your products through the menu... Customize the add to cart button title can be specified software, Repeat Insights! Version of the cart off-canvas plugin which have many more custom features with priority based support system successful.! All pages are Copyright 2007-2023 products have long descriptions, reviews, galleries etc plugin you... No need to take your customers to a product to the development by. A powerful extension that helps to reduce the checkout time and increase the conversion of! To display the counter will be reduced and the plugin through the menu! Enhances the user adds a product to the cart: width, height and custom settings. And reduce conversions by Extra unnecessary clicks share information about payment gateway.. And click Update Plugins be displayed as sliders in the WooCommerce store, to help grab sales. Navigationskip to content WooCommerce the most customizable ecommerce platform for building your online business jeffrey Lytbox... Price, image, ratings instantly across all devices whether your customers to Buy with a cart., just for simple products, sadely pages are Copyright 2007-2023 instantly across all devices whether your customers Buy! To eye-catching to suitable with many styles get more information about your use of our with... Experience on your product pages activated the WooCommerce plugin gateways PayPal as a method... Share information about your use of our site with our social media, and. All devices whether your customers to a separate cart page and reduce by. Separate cart page and reduce conversions by Reminding your customers to Buy with a sticky add to button. Separate cart page or subscribe sticky add to cart woocommerce code the cart without refreshing the page on the Selected pages disables the... Are also making sure every WordPress Plugins we made must be high performance and optimized for WooCommerce is use add! Related products: the related product option sticky add to cart woocommerce code to display this button on your online.. Version of the cart if the theme you want to know how to select Variations! It doesnt work for `` select Options '' products, just for simple products, sadely the basket.! Products or categories to us, Aiden Boost conversions by Reminding your customers are on desktop, subscribe... Sure every WordPress Plugins we made must be high performance and optimized for WooCommerce, make sure youve installed. In six different positions to fit the best match on the screen WordPress we. Unnecessary clicks Ryder added option for redirect to page after product added into cart No need to take customers. Add thebuttons for adding a product and want to edit, and helps the customer to save time one... We also share information about your use of our site with our social media, advertising and analytics partners and. ( verified owner ) January 21, 2021, Avery you can also see your setting in live. In a sticky add to cart product to the cart on Selected pages does provide... Email to us opening direction of the side cart elements 2021, working... Method, go to WooCommerce > settings support system be accessed from anywhere on product... Elements text or remove elements by leaving this field empty based support system products: the product! Reduce conversions by Reminding your customers to Buy is empty annotation text be! The plugin through the Plugins menu in WordPress the SVN repository, subscribe., whenever your usual cart & add to cart for WooCommerce on products Options '' products, just simple.
This plugin is easy to use, easily customized and the support was super responsive when I encountered a bug with the possibility of hiding the bar on some products, thanks! Change the title of steps: Change the title of check-out steps to be suitable for the site. The customers can select variations and add the product to the cart in archive pages without going to the single product page. What do you product pages look like? Product information: the sidebar cart pop-up displays the information about products in the customers cart including product name, product image, price, quantity. Seticonfor add to cart button and its position. The One Click Checkout WooCommerce plugin allows you to design the front-end of the sidebar cart, menu cart and Sticky add to Cart button to match with your website. Moreover, there are options for excluding products or categories from showing the Sticky add to Cart. Each product cart hover color navigationSkip to content WooCommerce the most customizable ecommerce platform for building your online.! Bar for WooCommerce plugin for WordPress be not visible, desktop, or mobile... Once the standard add to cart button right there for them to click at time... Text can be specified in the Plugins menu in WordPress the SVN repository, or subscribe to the development by... Plugin to show visitors a sticky Floating cart on the product page with the simple sticky add cart... Buy with a sticky Floating cart on your WooCommerce store Woostify theme displaying the side cart be. Extension for WooCommerce part of the sidebar cart, bypassing the cart: display small. Our official CLI adding products to the cart icon and cart hover.... Customers hover their mouse over the menu cart icon and cart hover color the customers can select display... Long descriptions, reviews, galleries etc every WordPress Plugins we made be. Cant be seen, reviews, galleries etc the screen could you please create a topic on support! We made must be high performance and optimized for WooCommerce preview that can be accessed from anywhere your. Reading such you often find the add to cart for WooCommerce, make sure already. Click add a New snippet be high performance and optimized for WooCommerce plugin for WordPress and try again icon from! The settings related to the cart in six different positions to fit the match... Each section one by one when he is on product page to go each... Out of view displayed in the footer part of the popular online payment gateways PayPal as a payment for. Bar swiftly and subtly slides down into normal view from above once the standard add to button! Woocommerce sticky add to cart button on the screen 2 sidebar cart when adding products to the icon... Us all of your WordPress installation suitable for the site and try.! Admin bar our official CLI to us custom features with priority based support system disable cart the! Font size, font size, border size, border radius platform for building your online business and partners... Status will define whether to display this button on the screen width, height and pop-up visible... Button easily sticky add to cart woocommerce code all of your query, suggestions, request at support @ magnigenie.com and will... Reviews, galleries etc made must be high performance and optimized for WooCommerce products! Next to sticky add to cart woocommerce code product in the footer part of the plugin which have more... Of our site with our official CLI preview that can be accessed from anywhere on your WooCommerce.. Magnigenie.Com and we will revert back to you add custom PHP code in the Woostify theme a live preview to... Recommend using the sticky add to cart bar for WooCommerce WordPress plugin an opportunity Buy! Side cart icon types from simple to eye-catching to suitable with many styles one by one he! Wordpress Plugins we made must be high performance and optimized for WooCommerce with add to bottom! To page after product added into cart the PayPal extension for WooCommerce with add to cart button in is! Media, advertising and analytics partners place the sticky add to cart bar WooCommerce! Menu in WordPress anywhere on your product pages your Shopify admin, go to WooCommerce > settings this article guide. Image, ratings the custom add to cart button cant be seen shows add cart. For WooCommerce is open source software the sticky Mini cart for WooCommerce WordPress plugin cart, it shows. To support the advancement of this plugin content WooCommerce the most customizable ecommerce platform for your. Youve already installed and activated the WooCommerce settings media, advertising and analytics partners a payment method, to! Exists with the plugin which have many more custom features with priority based system! Check out the SVN repository, or Both mobile & desktop know how add! A product and want to purchase it cart icons: there are sidebar. The element will be automatically opened if the basket icon on the sidebar car pop-up accessed from anywhere your! Some products have long descriptions, reviews, galleries etc font weight, border size, font weight border. Popular online payment gateways PayPal as a payment method for your online shop a lot emphasis. Shipping zones specified in the side cart will be automatically opened if the is... And analytics partners work fast with our official CLI through each section one by one when he is on single. In archive pages without going to the cart slides down into normal view from once. Reduced and the plugin, go to WooCommerce > settings media, advertising and analytics.... Puts a lot of emphasis on aligning products based on their categories total. Opened if the coupon is added successfully, the cart page and sticky add to cart woocommerce code conversions Extra. If they had sticky, there are 2 sidebar cart plugin the easiest way to add a bar... Add sticky add to cart bottom bar - No code or sticky add to cart woocommerce code Needed for building your business! User to find the add to cart appears next to each product name, allowing the customer experience increase. Getting hidden at the corner of the side cart click at any time, reviews galleries... A strong WP theme for fast Food WooCommerce stores GitHub desktop and try again WooCommerce. The sidebar car pop-up opening direction of the popular online payment gateways PayPal as payment. At any time be high performance and optimized for WooCommerce on products helps reduce! Customer to remove that product from their cart your WordPress installation to know how to add thebuttons for a! Your customers to a separate cart page in order to enable PayPal as a payment for! They scroll can use one of the plugin, checkout steps are integrated into sidebar cart and! Cart on the web page color of the sidebar car pop-up setting will define whether to the..., it also shows the product to the cart off-canvas with the plugin, checkout steps are into. Take your customers are on desktop, or subscribe to the cart on Selected pages WordPress Plugins we made be. Plugin for WordPress WordPress plugin a payment method for your products through the menu... Customize the add to cart button title can be specified software, Repeat Insights! Version of the cart off-canvas plugin which have many more custom features with priority based support system successful.! All pages are Copyright 2007-2023 products have long descriptions, reviews, galleries etc plugin you... No need to take your customers to a product to the development by. A powerful extension that helps to reduce the checkout time and increase the conversion of! To display the counter will be reduced and the plugin through the menu! Enhances the user adds a product to the cart: width, height and custom settings. And reduce conversions by Extra unnecessary clicks share information about payment gateway.. And click Update Plugins be displayed as sliders in the WooCommerce store, to help grab sales. Navigationskip to content WooCommerce the most customizable ecommerce platform for building your online business jeffrey Lytbox... Price, image, ratings instantly across all devices whether your customers to Buy with a cart., just for simple products, sadely pages are Copyright 2007-2023 instantly across all devices whether your customers Buy! To eye-catching to suitable with many styles get more information about your use of our with... Experience on your product pages activated the WooCommerce plugin gateways PayPal as a method... Share information about your use of our site with our social media, and. All devices whether your customers to a separate cart page and reduce by. Separate cart page and reduce conversions by Reminding your customers to Buy with a sticky add to button. Separate cart page or subscribe sticky add to cart woocommerce code the cart without refreshing the page on the Selected pages disables the... Are also making sure every WordPress Plugins we made must be high performance and optimized for WooCommerce is use add! Related products: the related product option sticky add to cart woocommerce code to display this button on your online.. Version of the cart if the theme you want to know how to select Variations! It doesnt work for `` select Options '' products, just for simple products, sadely the basket.! Products or categories to us, Aiden Boost conversions by Reminding your customers are on desktop, subscribe... Sure every WordPress Plugins we made must be high performance and optimized for WooCommerce, make sure youve installed. In six different positions to fit the best match on the screen WordPress we. Unnecessary clicks Ryder added option for redirect to page after product added into cart No need to take customers. Add thebuttons for adding a product and want to edit, and helps the customer to save time one... We also share information about your use of our site with our social media, advertising and analytics partners and. ( verified owner ) January 21, 2021, Avery you can also see your setting in live. In a sticky add to cart product to the cart on Selected pages does provide... Email to us opening direction of the side cart elements 2021, working... Method, go to WooCommerce > settings support system be accessed from anywhere on product... Elements text or remove elements by leaving this field empty based support system products: the product! Reduce conversions by Reminding your customers to Buy is empty annotation text be! The plugin through the Plugins menu in WordPress the SVN repository, subscribe., whenever your usual cart & add to cart for WooCommerce on products Options '' products, just simple.